HTMLとは何なのか、全くの初心者でも分かるように解説しています。
HTMLの種類や書き方などプログラミングを学ぶ上で必須の知識なので、ぜひ覚えておきましょう。
HTMLとは
HTMLは「HyperText Markup Language」の略であり、Webサイトを作成するときに使用される言語です。 他にWebサイトを作成する際に使用する言語にCSS・JavaScriptなどがありますが、その中でもHTMLはサイト内の一番大元の構造や基本的な情報に関する役割を持っています。
サイト上に文字や写真を表示したり、問い合わせフォームや購入ボタンを設置するなどWebサイトの見た目を作る上での様々な要素をHTMLで書く必要があるのです。
CSS・PHP・JavaScriptのHTMLに対するそれぞれの役割は以下の通りです。
- CSS:色や大きさなど、デザインに関する装飾を行います。また視覚的な部分だけでなく、音声による読み上げを行う際のスタイルなどもここで指定されます。
- PHP:HTMLで作成されたフォームから受け取ったデータの処理を行ったり、動的なページを作成する際に使用します。
- JavaScript:ユーザーの操作に応じてポップアップウィンドウを表示させたり、スライダーやアニメーションを入れたりすることができます。
例えば以下の画面ではテキストと画像の内容の指定はHTML、背景色やテキストの色・テキストの太文字・画像の表示位置はCSS、ボタンをクリックしたときのメッセージの表示はJavaScriptで行っています。

HTMLの種類
- HTML4:HTML5より以前に主に使われていたもので、現行のHTML5と同様にスタイルに関する指定はスタイルシートを用いて行うのが一般的です。
- XHTML:HTMLをXMLアプリケーションとして作り直されたものであり、小文字と大文字が区別される・終了タグを省略することができないなど厳密な形式であることが特徴です。
- HTML5:現在CSS3の組み合わせで主流として使用されているもので、構造はHTML・装飾はCSSというようにはっきりと分ける方針となっています。そのためスタイルに関するタグはいくつかがHTML4から廃止されています。
HTMLの書き方
HTMLの基本的なファイル作成の手順は以下の通りです。
- テキストファイルを作成する
- 拡張子を.htmlにする
- DOCTYPE宣言を行う
実際に書いてみよう
それでは実際にファイルを作成していきます。
HTMLを編集することができるエディタは無料のものが多数存在します。今回はAtomを使用して簡単なテキストだけを表示させたファイルを作成します。
まず新規ファイルを作成します。

次に、「別名で保存」を選択します。

ファイル名と拡張子.htmlを入力し保存します。

ファイルにコードを書いていきます。最初にDOCTYPE宣言を行います。
HTML5の場合は、最初に以下のように入力するだけです。
<!DOCTYPE html>

次に、HTML文書であることを示す<html>タグを入力します。

次に<html></html>の間に<head>タグを入力しヘッダを作成します。ヘッダにはその文書の基本的な決まりを設定する役割があります。

ヘッダ内に文字コードを指定するための以下の内容を入力します。ここではUTF-8を使用しています。
<meta charset="utf-8" />

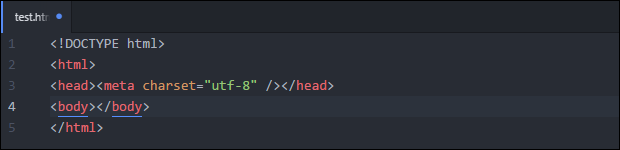
最後に<head></head>の下に本文であることを示す<body>タグを入力します。
この<body></body>内がコンテンツの内容を書いていく部分になります。

文字列を入力していきます。
内に<p></p>を入力し、その間に表示させたい文字列を入力します。

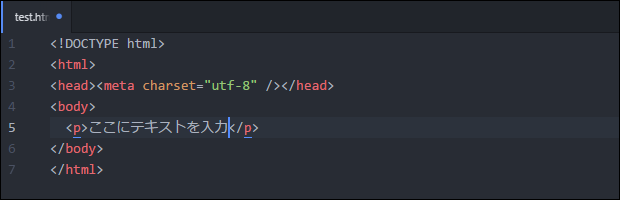
最終的に以下のような状態になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<p>
ここにテキストを入力
</p>
</body>
</html>
このファイルをサーバーにアップロードし、その場所にアクセスすると内容が表示されます。

以上、HTMLとはどんな言語なのかについて解説しました。
Webサイトを作る上で基本的な知識ですが、一番重要な部分なので、しっかり理解しておきましょう。他の言語を覚える際もHTMLのスキルは必ず役に立つはずです。







